My git workflow as a solo-developer

I have a confession to make… I’ve launched over a dozen websites, 3 SaaS businesses, and an online community for IT service business owners, but I’ve never used git (until now).
I’ve always just edited the live website. I would make some changes, push it live, see how it goes, and revert back to a saved file copy if I messed up.
In the past, my websites were just side projects which had such low traffic that (probably) no one would notice if I broke something for a few minutes. But now my websites are my primary income, receive thousands of visitors each month, and I want to take more precautions to be able to develop separately before publishing new features.
I don’t have a team of developers, it's just me, and I don’t do any automated testing (yet). I was looking for the easiest way to set up development websites and push changes to their live site counterparts after manual testing, so here is what I came up with:
- Create a cloud-based development server
- Work on website changes on the dev server
- Commit changes to Github private repo
- Pull down changes from Github to production server
Development server

I didn’t want to run LAMP stack on my Windows 10 laptop, and I also didn’t like the idea of booting into a local Linux server in a virtual machine each day for development.
I decided to run the development environment in the cloud instead of locally.
I created a DigitalOcean VPS, dev.locklinnetworks.com, which would serve as the development server for all of my sites. I created subdomains for each site:
Each dev subdomain points back to the dev.locklinnetworks.com server where virtual hosts are created for them using Webmin/Virtualmin.
I used DigitalOcean to create a firewall on the dev server, blocking access from anywhere except my GhostiFi VPN static IP. That way I don’t have to worry about insecure development things being exposed, and I can display verbose debugging on website errors.
Github private repo

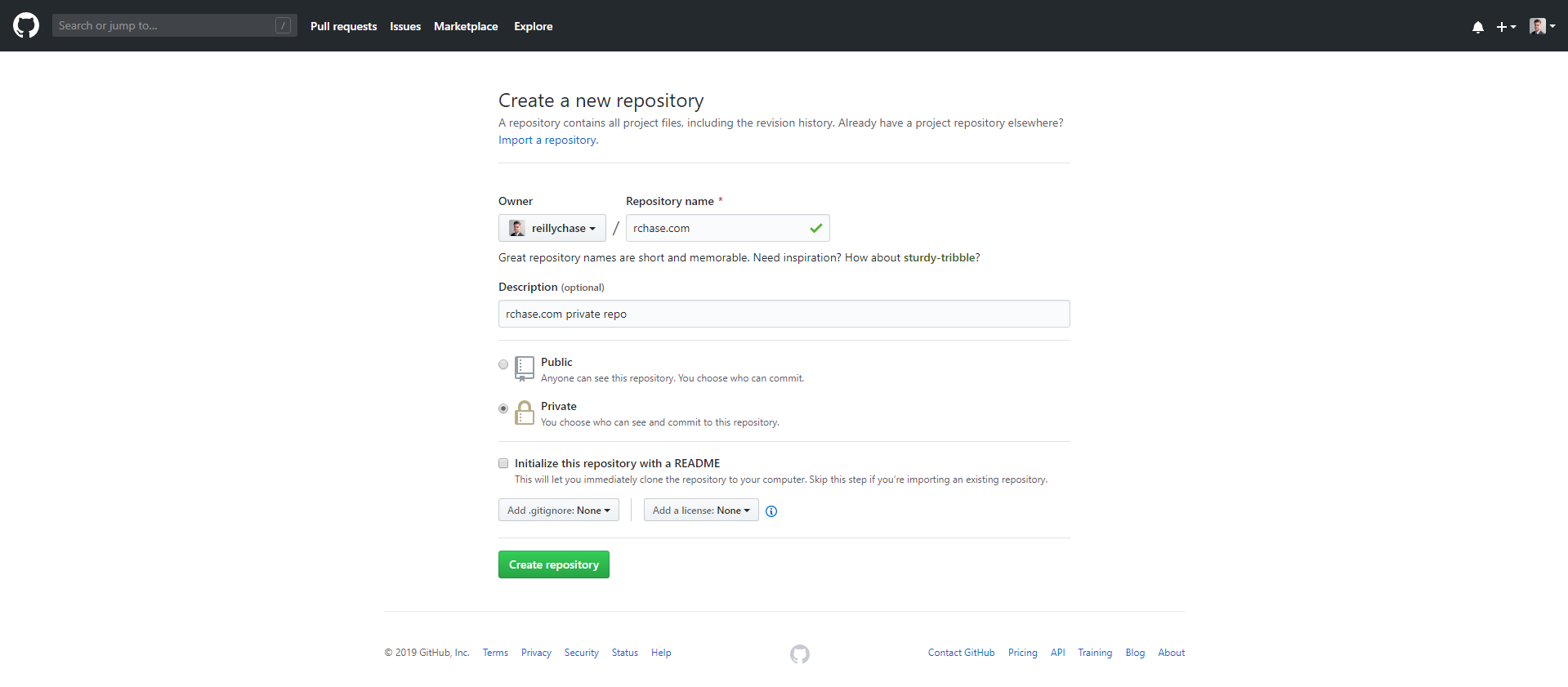
I created a private repo for each site on Github.
Pushing existing site up to Github repo
On the production server hosting https://rchase.com, I installed git, and then began creating a .gitignore file with all the files and folders that I didn’t want to be included in the repo:
apt-get install git
cd /home/rchase
git init
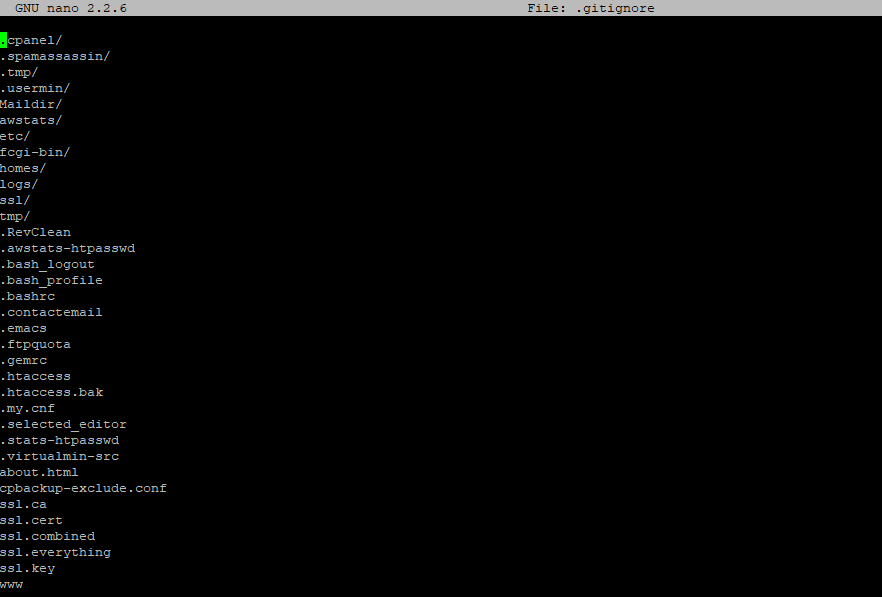
nano .gitignore
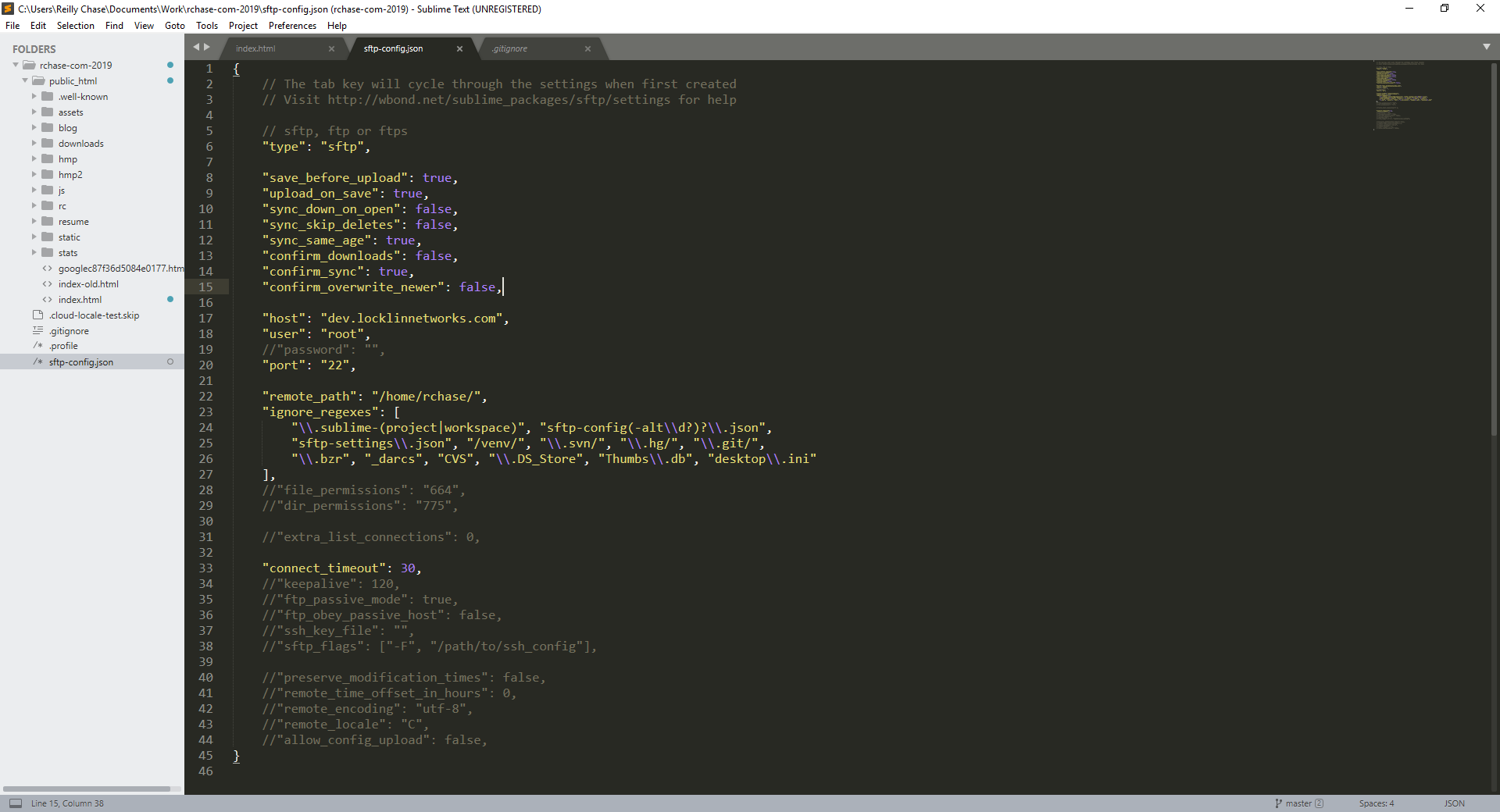
Here is a snippet from the .gitignore file.

Next I added the rest of the files to git, committed, added the remote Github repo, and pushed.
git add .
git commit -m “first commit”
git remote add origin https://github.com/reillychase/rchase.git
git push -u origin master
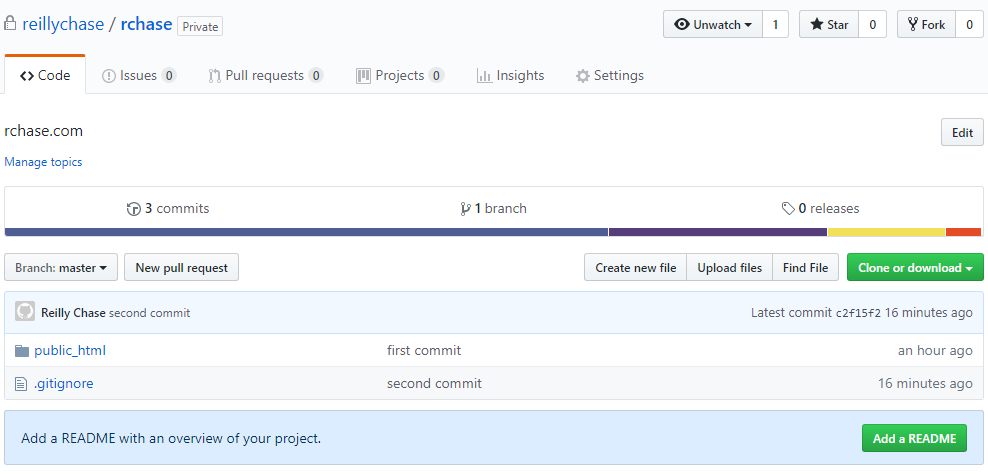
As you can see below, the files were now in my Github private repo.

Cloning down to the dev server
Next, I wanted to clone the repo down to the dev server. After I had cloned it, I realized it had created its own directory (/home/rchase/rchase) so I moved the files back one directory:
cd /home/rchase
git clone https://github.com/reillychase/rchase.git
cd rchase
mv * ..
mv .[!.]* ..
rm -rf rchase
Perfect! Now I have a clone of the live site that I can modify and view from https://dev.rchase.com without anyone else seeing my changes.
Developing locally with Sublime, saving to dev

So now I am able to make changes on dev, commit, then push to Github and from there I can pull down to production when ready. But the dev server is remote, so how can I write code locally on my Windows 10 laptop in Sublime text editor?
First, git clone existing repo to my Windows desktop
Download git bash for Windows: https://gitforwindows.org/
Then create a new directory for the project, enter it, clone the repo from Github, and move the files back one directory.
mkdir rchase-com-2019
cd rchase-com-2019
git clone https://github.com/reillychase/rchase.com
cd rchase
mv * ..
mv .[!.]* ..
rm -rf rchase
Save from Windows desktop to dev server
Now I have the project on my desktop and can edit files locally with Sublime. But how to push them to dev?
- I could drag and drop them with an FTP client to the dev server
- I could commit and push from local to Github and then pull down to dev
- I could set up SFTP plugin for Sublime to automatically upload to dev every time I save a change
Any are valid.
#1 is slow.
#2 is slow but could be automated with a script.
I decided to do #3 using this plugin: https://wbond.net/sublime_packages/sftp
Pushing dev changes to live
After making some changes on my desktop in Sublime text editor, saving to the dev server, refreshing and testing to make sure the changes worked, I am ready to commit and push it live:
git add .
git commit -m “Added email newsletter sign up to homepage”
git push -u origin master
I have successfully pushed a change from the dev server up to Github repo at this point. Now to pull that change down to the live website, I log into the production server and run:
git pull
I check the live site and see the new feature was there and worked!
Next steps
I will probably write a script so that I can just type “deploy” from my local desktop and the script will log in to the dev server, commit changes, push to Github, then log in to the production server and pull down.
